趣味や案件の受注などでWordPressのテーマの自作やコーディングを考えている方へ向けて、便利なツールをご紹介いたします。サーバーをお持ちの方は実際の環境で試すことができますが、とくに案件の場合などはローカル環境(インターネットとは独立した環境。パソコン上でのみで動かすこと。)でなければいけないという場合もあります。
『WordPress ローカル環境』というワードで検索すると、よく出てくるのがXAMPP(ザンプ)ですが、もっと簡単にローカル環境にWordPressを作れるツールをご紹介いたします。
今回、ご紹介するのは「Local」です。専門知識が全くゼロでも、無料で簡単にパソコン上でWordPressを扱えるようにできるツールです。
まずはじめに、なぜLocalをおすすめするのかというと、「Local」は、WordPressに特化しています。そのため、インストールしてしまえばすぐにローカル環境ですぐにWordPressを利用できます。
これからWordPressをはじめようとしているかたにとてもとっつきやすいツールです。
この記事では、事前準備編としまして、Localをダウンロードしてインストールするところまでをご紹介いたします。
なぜパソコンでは簡単にWordPressが動かないのか
WordPressは『PHP』というもので制御しています。そして、記事などのデータを格納しておく『MySQL』というデータベースが必要となります。
この2つは、お手持ちのパソコン上では簡単に動かすことができません。
PHPとデータベースを動かすためには、パソコン上に仮想環境を構築しなければなりません。この仮想環境のことを、ローカル環境という言葉を使うんだと覚えておくと分かりやすいかもしれません。
ローカル環境ですので、外部から誰しもが簡単にアクセスすることは不可能です。趣味や仕事のためにローカル環境でWordPressを構築するということです。
しかし、本番に近い環境で構築することで、パソコンで作成したWordPressを、引っ越しのプラグインを使い、本番環境に移設できるなど、便利な使い方もできます。
なぜLocalがオススメなのか
前書きのところで、XAMPPというものをご紹介しました。
XAMPPは細かな設定ができる反面、いわばプロ仕様のため、パソコン初心者やネットに疎い方からするととても理解が難しいものです。設定だけで1日が終わる、なんてことも考えなくてはいけません。
その反面、Localは鬼速でローカル環境を手に入れることができます。
LocalとXAMPPを比較してみました。
| Lacal | XAMPP | |
|---|---|---|
| 用途がWordPressだけ | YES | NO |
| WEBサーバー | Nginx/Apache選択 | Apache |
| 知識 | 不要 | 必須 |
| 使いやすさ | 〇 | × |
比較するほどでもなかった…というツッコミはなしで。
XAMPPは、どちらかというとパソコンをWEBサーバー環境に変えてしまうと考えると分かりやすいかもしれません。そのため、とにかくとっつきにくいのが難点。そして、XAMPPはPHPのほかにもPerlなども動かせるため、とにかく本格仕様。
その点、Localは気軽にWordPressを動かすことができます。2022年ならば、迷わずLocalをオススメします。
Localのダウンロード
それではLocalをインストールしていきましょう。
まずは「Local」にアクセスして、必要なファイルをダウンロードします。

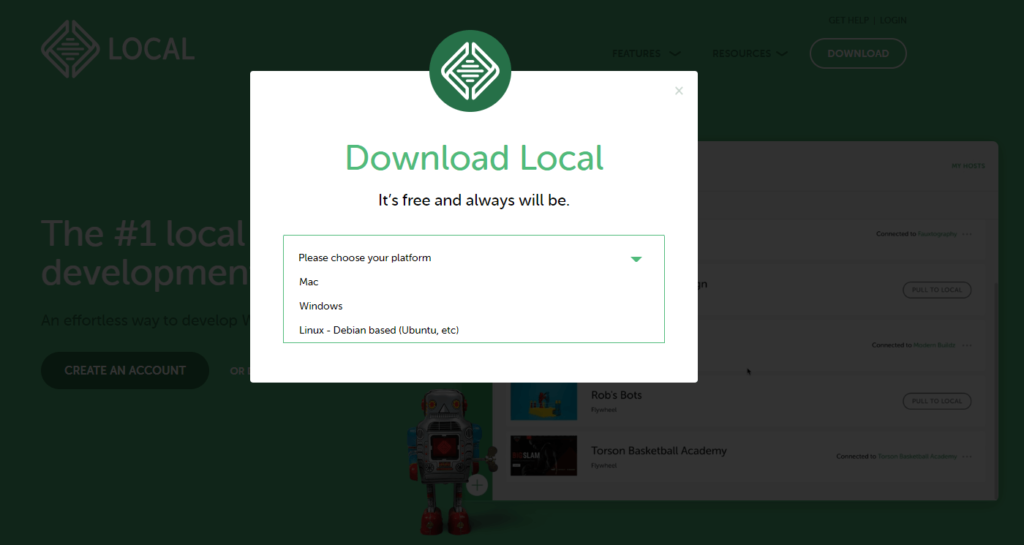
画面右上の『DOWNLOAD』をクリックします。そうすると、お使いの端末を選ぶように指示されます。

WindowsならばWindowsを、Mac端末ならばMacを選択します。
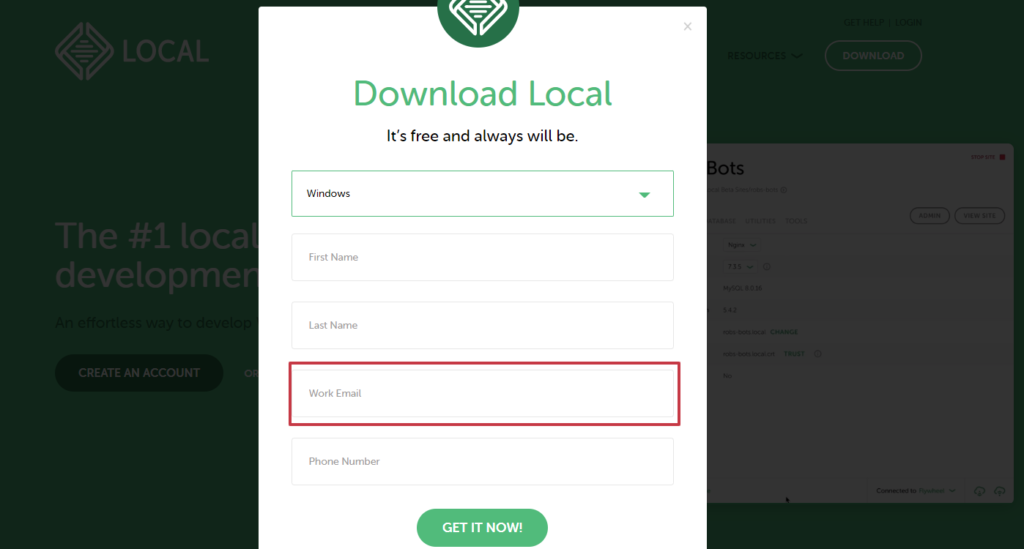
Windowsにインストールしたいので、今回はWindowsを選択。すると、名前などの入力が求められますが、ここはメールアドレスさえ登録してしまえばダウンロードできます。画像の赤枠の『Work Email』に、お使いのメールアドレスを入力。GmailやYahooメールのフリーメールアドレスで可能です。

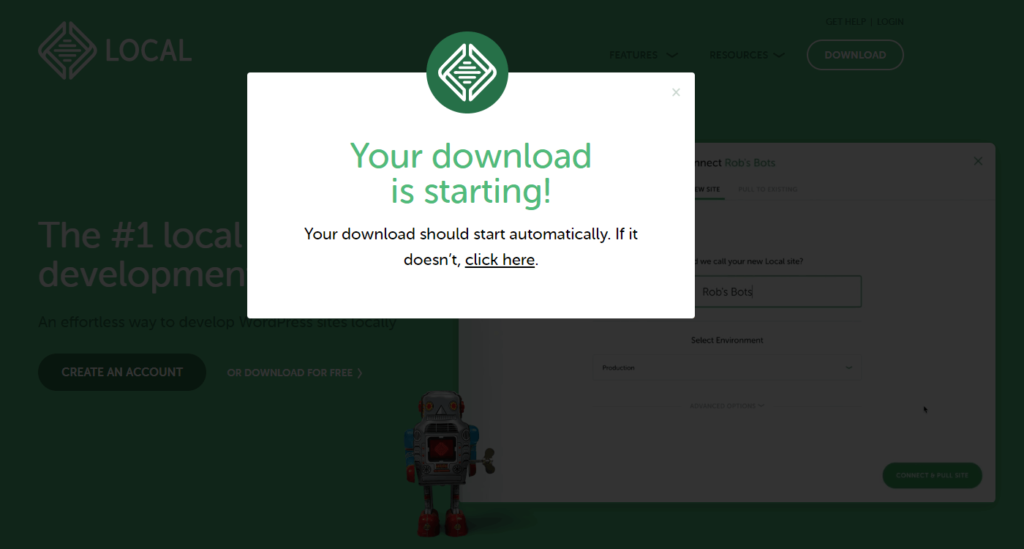
そのまま『GET IT NOW!』をクリックすると、自動的にダウンロードがはじまります。

もしも、ダウンロードが開始されない場合は『click here』をクリックしてください。
Localのインストール
ダウンロードしたLocalを、パソコンにインストールしていきます。
なにも設定を変更していないならばPCのダウンロードというファイルに格納されているはずです。

今回ダウンロードした『local-6.4.2-windows.exe』をダブルクリックすると、インストーラーが立ち上がります。インストールするために必要なもの。

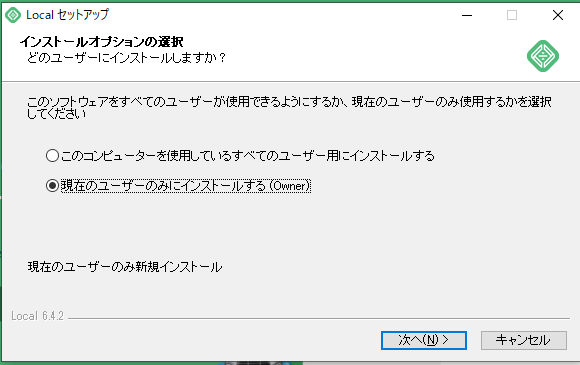
ここでは、お使いのパソコンのすべてのユーザーが使えるようにするのか、それとも現在ログインしているユーザーのみが使うのかを選択します。
1つのパソコンに複数の人が使うような環境であれば考える必要がありますが、1つのパソコンに1人しか使っていない状況だと、『現在のユーザーのみにインストールする(Owner)』を選択すれば問題ないと思います。
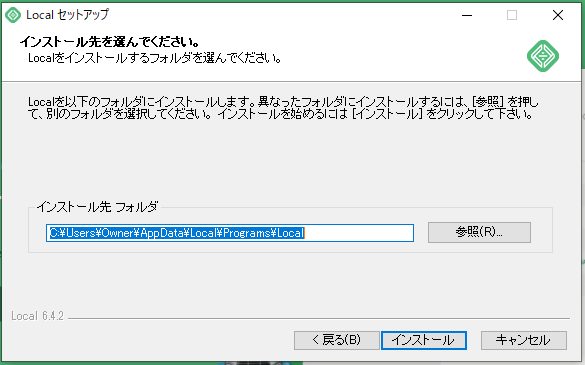
『次へ』を押すと、インストール先を指示する画面に変わります。

パソコンに詳しくないならば、そのまま『インストール』を押して作業を完了させましょう。
ファイルの置き場所を変更する場合は、『参照』を押して、インストールしたいフォルダを選択します。

『次へ』を押すとインストールが開始されます。インストールが完了すると、以下の画面に切り替わります。

これでLocalをパソコンにインストールすることができました。
次は、実際にLocalを使って、ローカル環境でWordPressを動かしていきましょう。
Localの初期設定を完了させる
初回にLocalを立ち上げると、『Legal』というものが立ち上がります。利用規約の言葉が並びます。英語なのでよく分かりませんが、『I have read and agree to Local’s Terms of Service』にチェックを入れて『I agree』をクリックします。

次の画面で、『エラーのリポートを送りますか?』という同意を求められますが、同意しない場合は『No, thanks』をクリックします。よりよいものを作っていくためにレポートが必要なんだよね、とかそのくらいのことが書いてあるみたいです。ちなみに、私は英語力が小学校止まりです。

次の画面では、『取り扱い方法のレポートを送信してもいいですか?』という同意を求められますが、今回、私は『No, thanks』をクリックしました。

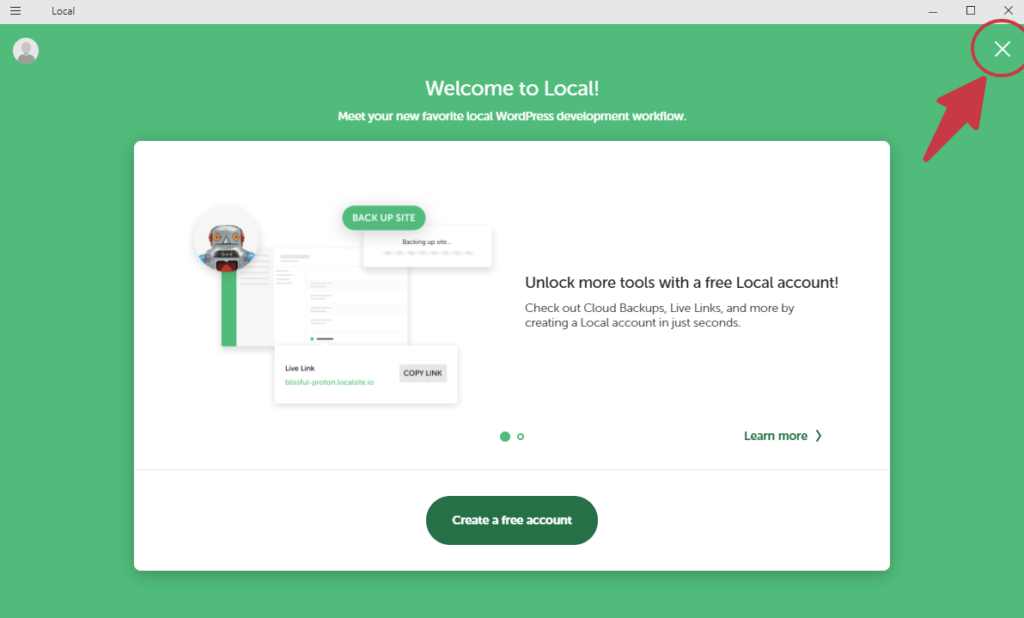
次の画面は、Localにようこそ!って感じの画面になるわけですが、一見すると『Create a free account』を押さないと次に進めないような画面になっています。
しかし、画面右上の×を押して会員登録をしないで利用することも可能です。今回、私は×を押して登録画面を終わらせました。

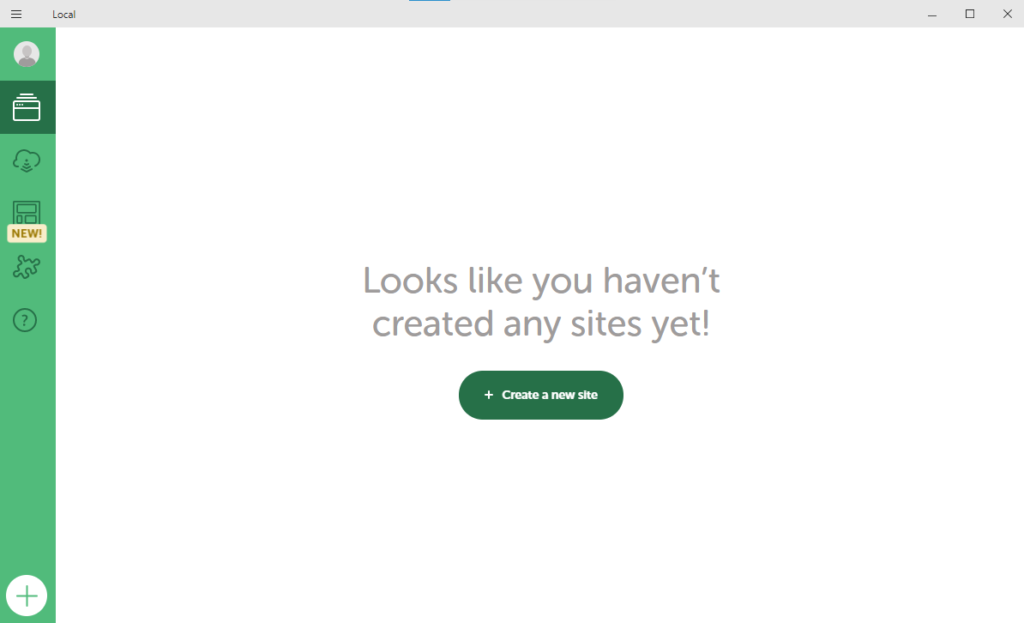
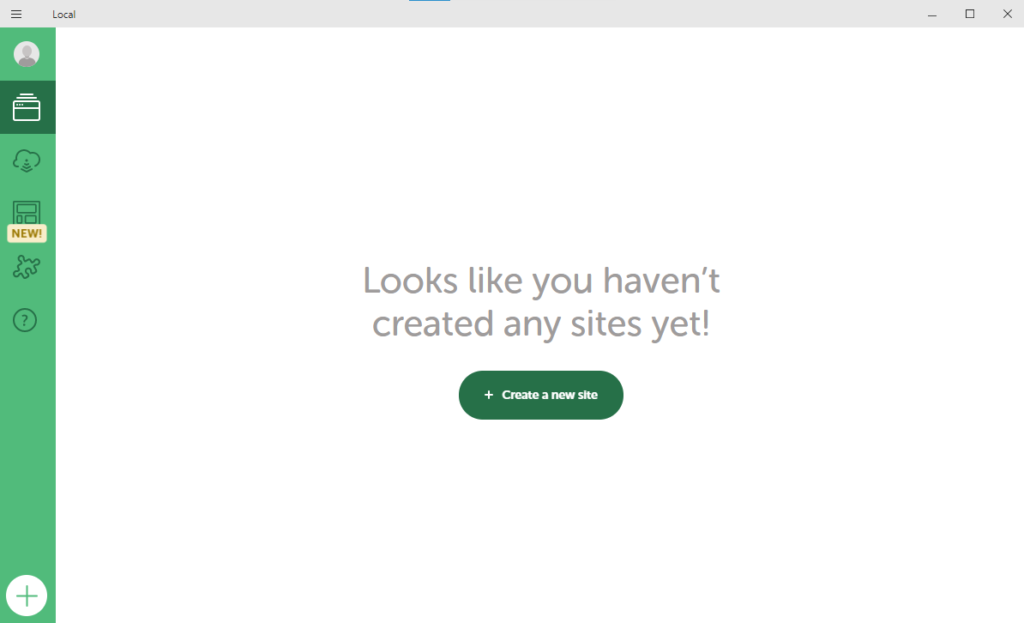
×を押したら、Localの設定画面が登場します。
ここまでお疲れ様でした。いよいよWordPressをはじめることが可能となります。

×を押したら上記の画面に辿り着きます。
WordPressを作成する
いよいよローカル環境でWordPressを動かします。ここまで長いように感じますが、約10分前後でここまで進むことができます。

先ほどの画像を使いまわしですが、Localの管理画面です。『Create a new site』をクリックします。

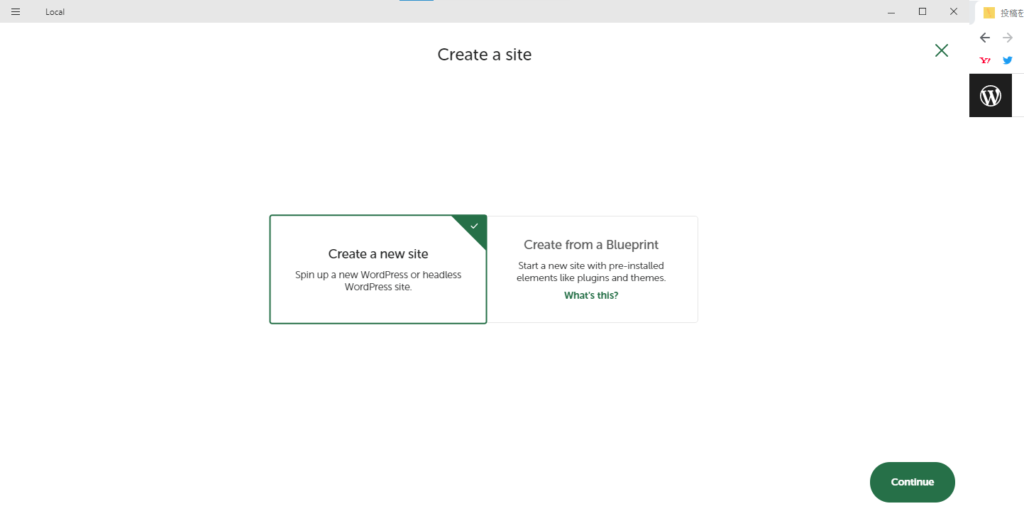
『Create a new site』と『Create from a Blueprint』のどちらかを選択します。
Blueprint(ブループリント)は、WordPressのテーマやプラグインや、日本語化などをひな形として保存することができるシステムのこと。めちゃくちゃ便利ですが、テーマ開発が必要な場合にかんして言えば、あまり必要ないかもしれません。
今回はCreate a new siteを選択します。

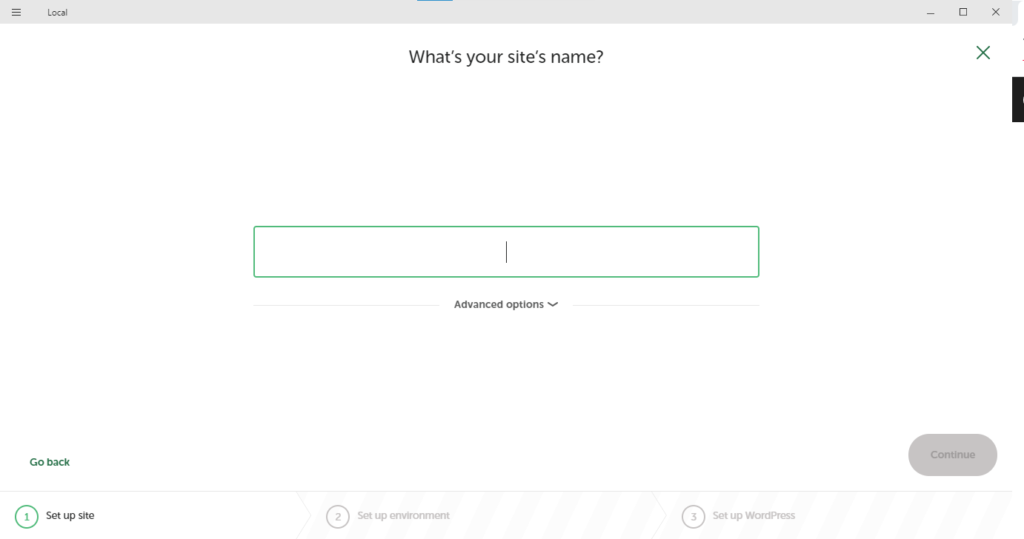
次の画面でWordPressのサイト名の入力を求められます。これは後から変更することができるため、特に気にせずに入力して構いません。
『Advanced options』をクリックすると、Local site domainなどを入力することができますが、特段必要がないので未記入で問題ありません。

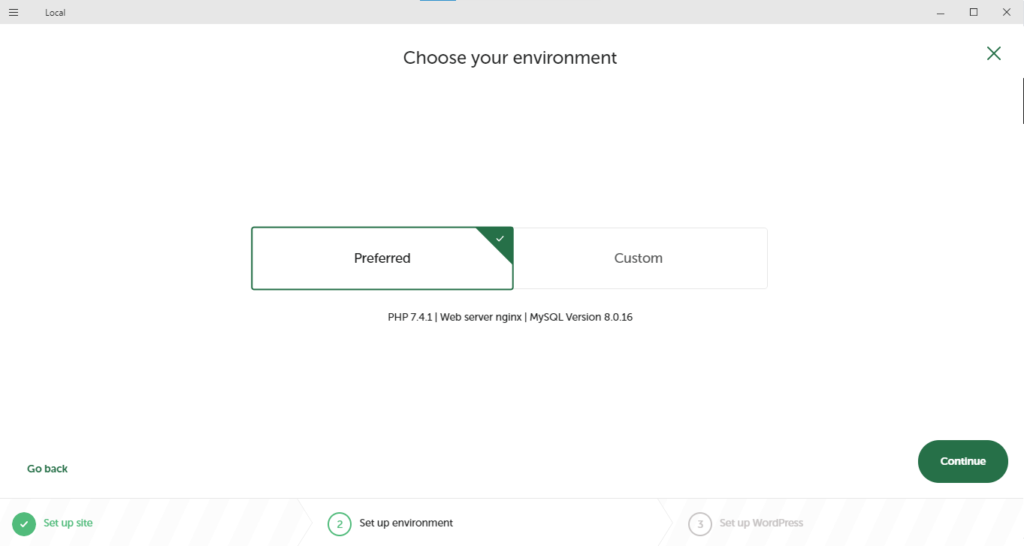
次の画面では、サーバーの環境を変更することができます。画面上に表示されていますが、左側の選すると、現状、良い感じの環境を教えてくれます。画面では『PHP 7.4.1|Web server ngins|MySQL Version 8.0.16』という設定になっています。
『Custom』を選択すると『PHPのバージョン』『サーバーの種類』『データーベースの種類』を選択することができます。もしこの後にサーバーに移設することを前提として作成される場合は、本番環境に近いものをカスタムして組み立てると、差異が少ないかもしれません。
今回は『Preferred』を選択しました。

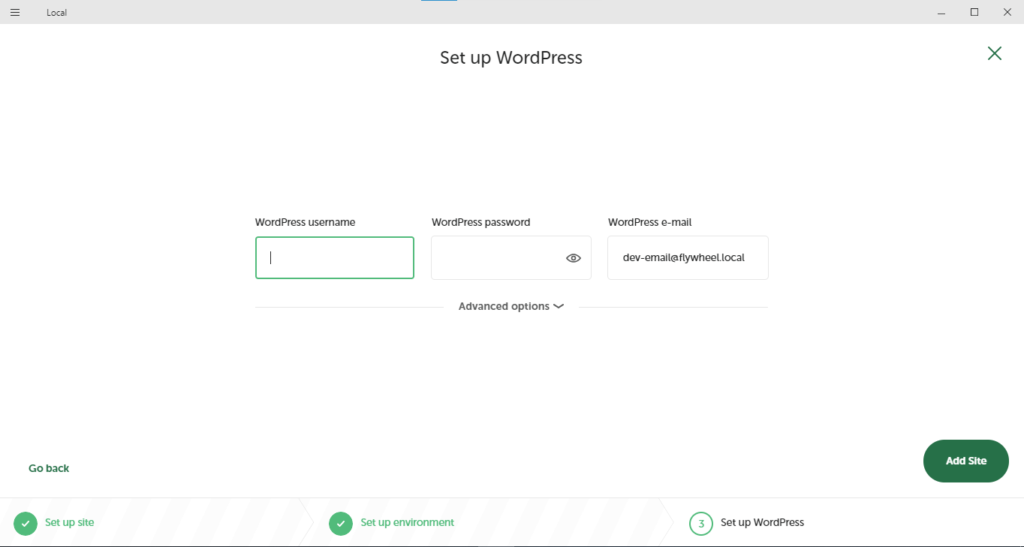
次の画面で、WordPressで使うユーザーネーム(IDみたいなもの)とパスワードの作成と、メールアドレスの入力を求められます。
実際にネット上に公開するならば英数字だけではなく記号などを混ぜた方がよいのですが、今回はローカル環境のためこだわらず進めます。
ちなみに『Advanced options』をクリックすると、『Is this a WordPress Multisite?』というオプションが表示されます。これは、WordPressをマルチサイト化させますか?ということですが、恐らく、多くの人は不要な部分ではないかと思います。WordPressのマルチサイト化とは、簡単に説明すると”複数のWordPressを構築でき、尚且つ一括で管理することができる”くらいに覚えておくといいかもしれません。ちなみに、私は使ったことがない機能なので、実はこれ以上の説明ができなかったりします。笑
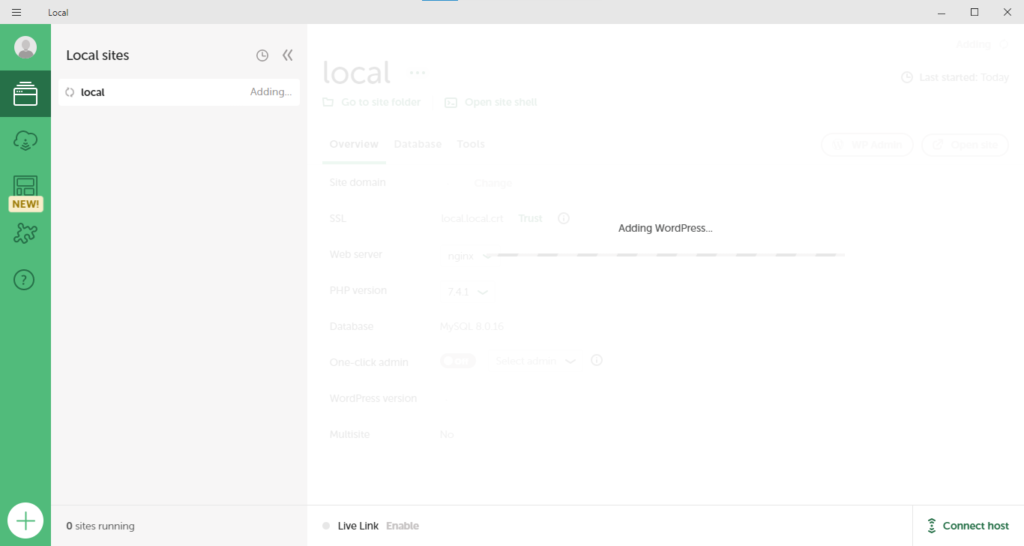
『Add Site』をクリックすると、ローカル環境に自動でWordPressをインストールします。
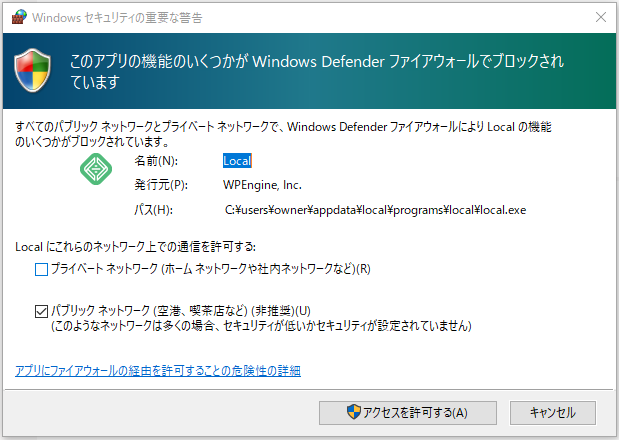
途中で、警告画面が出てくるかもしれません。

セキュリティの関係上、上記のようなファイアウォールの画面や『パソコンに変更を加えますか?』といった画面が出てくるかもしれません。上記の画面であれば『アクセスを許可する』や『はい』などを選択してください。
なお、上記画像の中で『パブリック ネットワーク』と書かれているものは非推奨となっていますので、チェックは外してからアクセスを許可するをクリックするといいでしょう。

ファイアウォールの確認事項等でアクセスなどを認めると、WordPressのインストールが自動で行われ、気付いたら終わっています。
ここまでがローカル環境にWordPressをインストールする手順が終了となります。
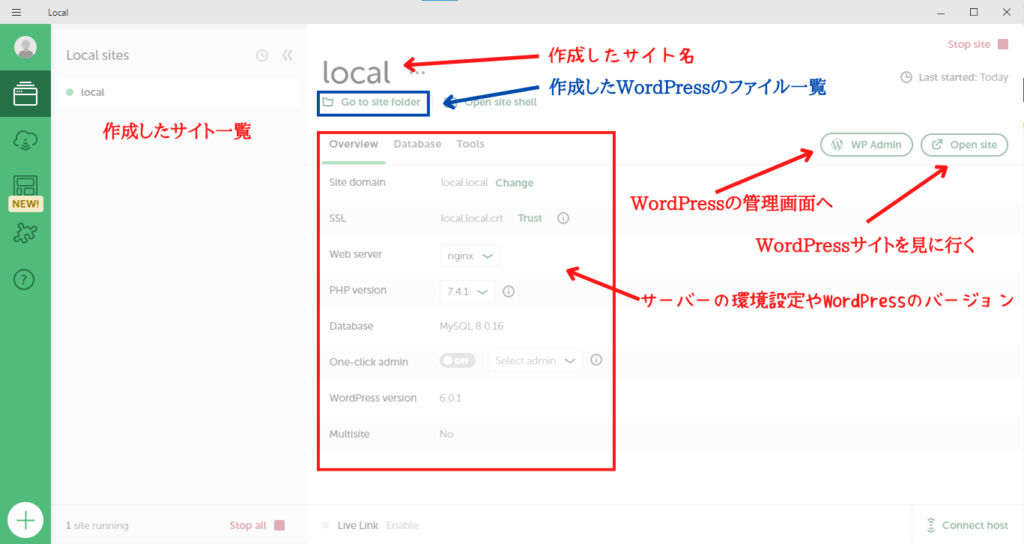
Localの管理画面の説明
ここまでくると、あとはもうWordPressを使うことになります。
しかし、まずは簡単にLocalの管理画面について説明しておきます。

分かりづらいかもしれませんが、上記のようになっています。
意外と迷うのが、青文字のローカル環境に構築したWordPressのファイル一覧。ファイルがどこにあるのか分からないと、テーマがどこにあるのかが分からなくなります。特にPHPファイルをいじりたい場合、ファイルの場所がわからないとはじまりません。
Localを使ってWordPressを前段階までをご紹介しました。次の記事では、WordPressを実際に動かしていきたいと思います。


コメント